by @huanglong
# 构建于
该项目基于以下开源技术构建:
# 环境依赖
在开始使用本项目之前,请确保安装有以上环境。
- Node.js
- VuePress
- vuepress-theme-api
如果你已经有了 Node.js环境,可以通过以下命令安装
VuePress、vuepress-theme-api。
# 安装 vuepress
yarn global add vuepress # OR npm install -g vuepress
# 安装主题
yarn global add vuepress-theme-api # OR npm install -g vuepress-theme-api
# 启动
vuepress dev
# 构建静态文件
vuepress build
# 自动化部署
配置Travis Cl
github在必须从master分支构建。那么我们调整思路,新增一个source分支为代码存储分支,master为构建分支。
language: node_js
node_js:
- lts/*
script:
- yarn docs:build
deploy:
provider: pages
skip-cleanup: true
local_dir: docs/.vuepress/dist
github-token:$GITHUB_TOKEN
target-branch: master
keep-history: true
on:
branch: source
# 创建github token
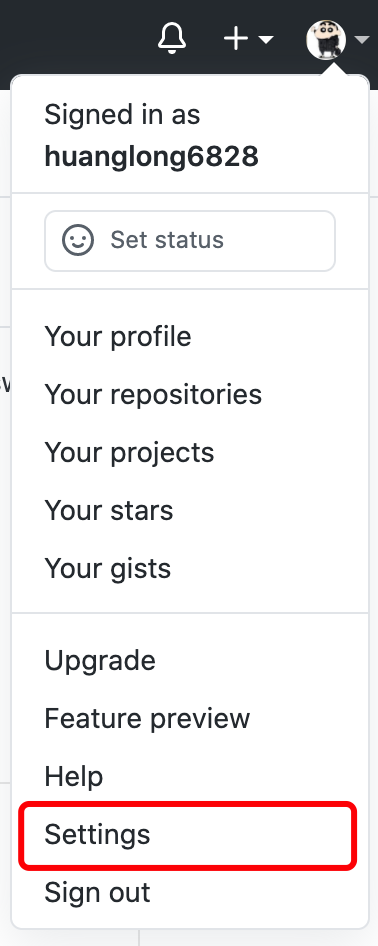
# 步骤一

# 步骤二

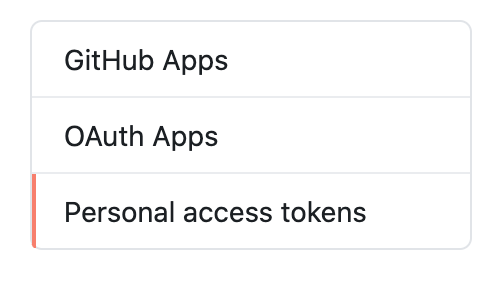
# 步骤三

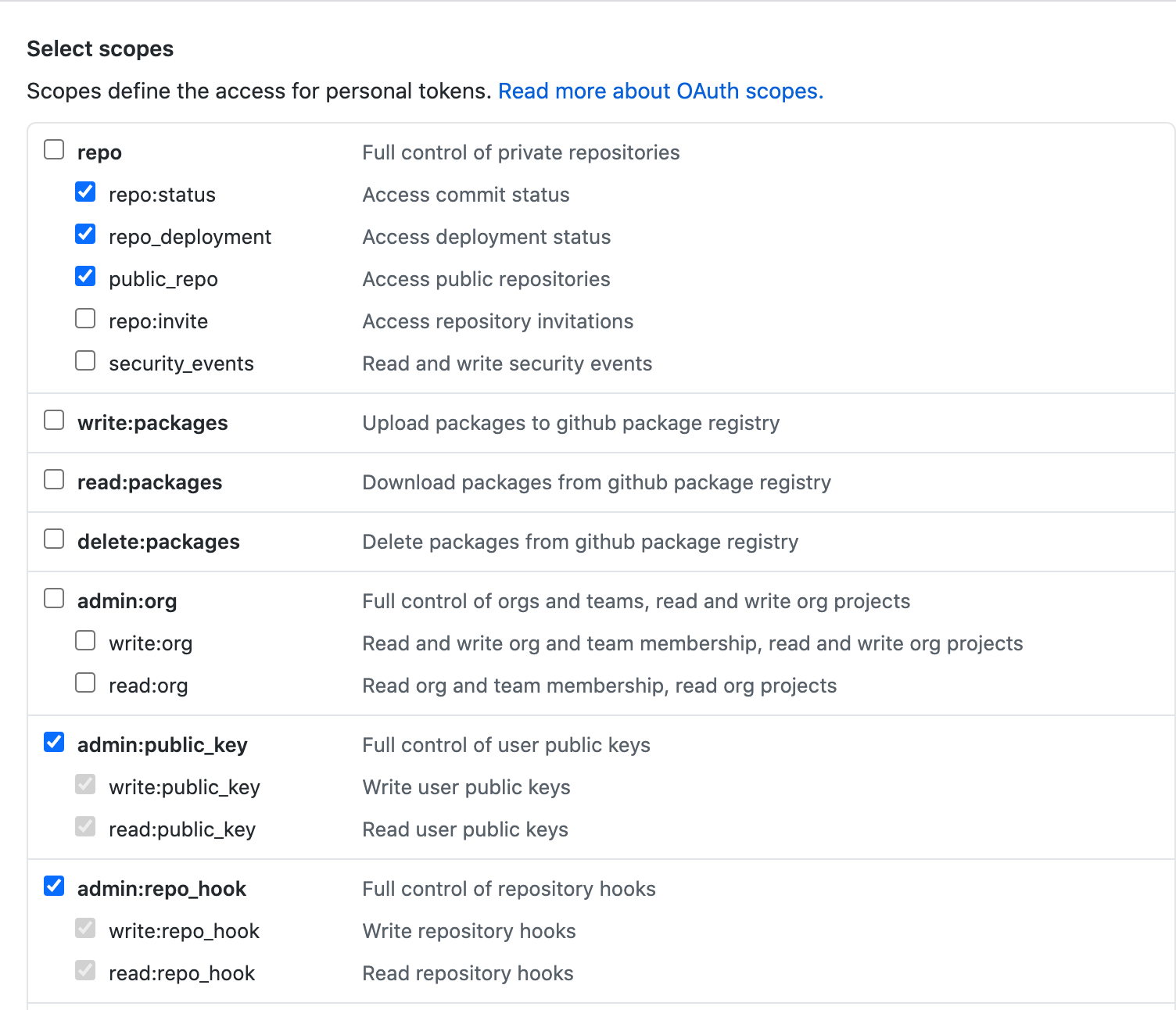
# 步骤四

# Travis Cl 关联
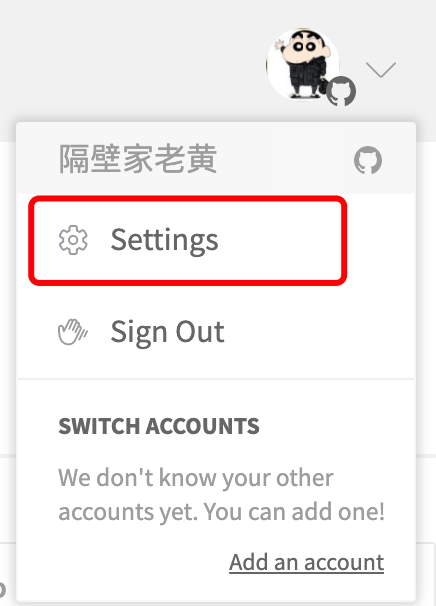
# 步骤一

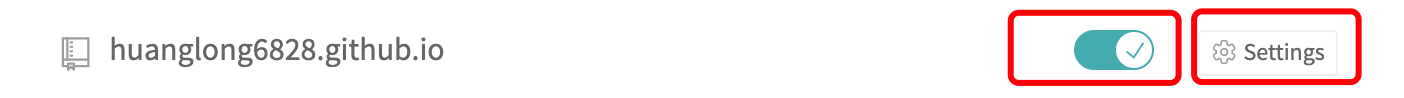
# 步骤二

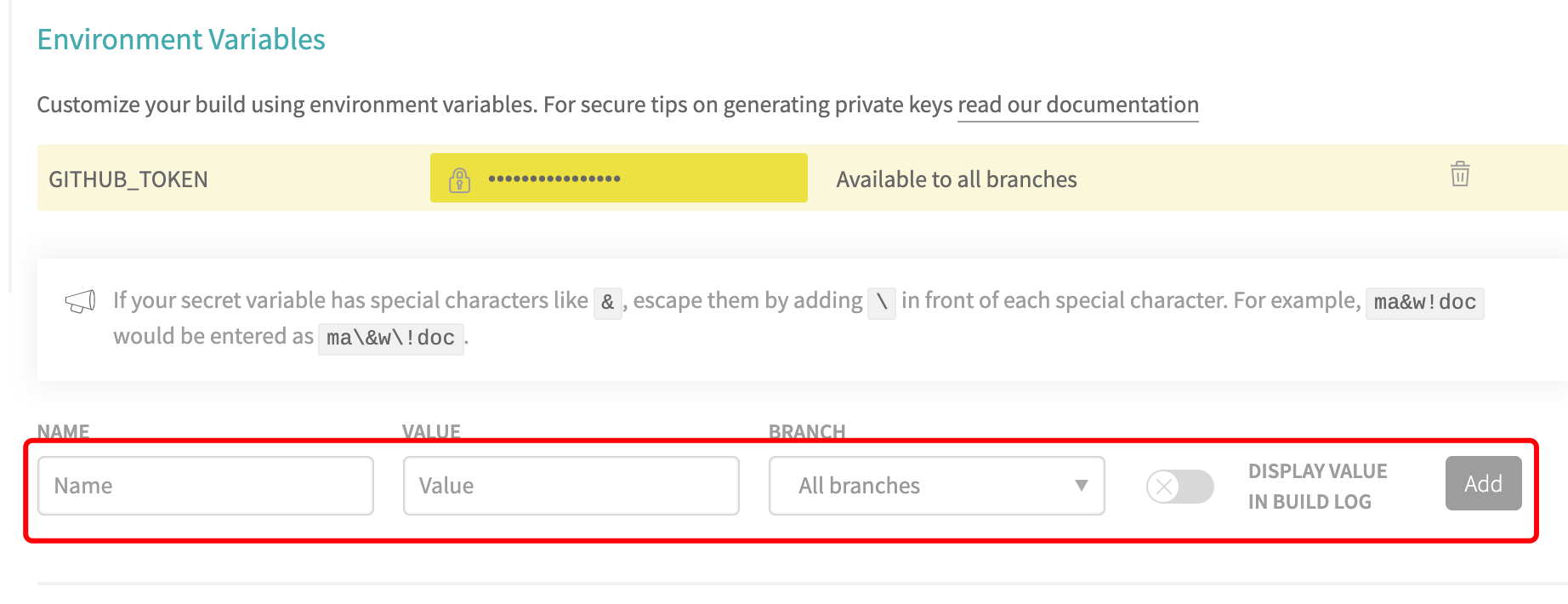
# 步骤三

# 加密github token
如果不加密,打包发布一次后,github会自动删除当前token,同时也不安全。
- 安装travis
brew install travis
- 然后在项目根目录里,执行命令
travis login --pro
- 添加加密环境变量
travis encrypt 'GITHUB_TOKEN=<YOUR_GITHUB_TOKEN>' --add
# 加密后
language: node_js
node_js:
- lts/*
script:
- yarn docs:build
deploy:
provider: pages
skip-cleanup: true
local_dir: docs/.vuepress/dist
github-token:
secure: 加密key
target-branch: master
keep-history: true
on:
branch: sources
env:
global:
secure: 加密key